UX Projects
*
UX Projects *
Tiny Market Case Study: From App to Responsive Website
Tiny Market | App
Project Duration August - September 2024
Project Overview
Tiny Market is a mobile app that simplifies buying and selling gently used kids’ clothing. It addresses the need for an intuitive, time-saving platform that makes reselling kids' clothing hassle-free. The app provides parents with an easy, mobile-first experience that’s affordable and sustainable.
Key Challenges & Design Focus
Research revealed that busy parents needed a mobile platform that offered efficiency and simplicity. Pain points focused on managing communication and finding specific items on a cluttered platform, especially on smaller screens. For the app, I focused on simplifying interactions, integrating a calendar feature for scheduling, and ensuring that the browsing experience was clean and intuitive.
Design Solutions & Features
To address time management, I introduced a built-in calendar tool for scheduling pick-ups. The app's mobile-first design prioritized simplicity—intuitive icons, clear call-to-action buttons, and easy-to-navigate lists ensured a smooth browsing experience. A minimalist approach reduced cognitive load, focusing only on what mattered most to parents on the go.
Prototype & Visual Design
The high-fidelity prototype was designed to maximize the mobile experience. Smooth transitions, a clear visual hierarchy, and micro-interactions helped users complete tasks with ease. The design was tested for responsiveness, ensuring a seamless experience from app to website.
Outcome & Next Steps
The Tiny Market app delivered an intuitive, efficient solution for parents. It laid the foundation for the responsive website, ensuring a consistent experience across devices. With strong user feedback and positive results, the app served as the blueprint for scaling the user experience to larger screens.
Tiny Market | Responsive website
Project Duration September 2024- November 2024
Overview
Tiny Market is more than a responsive website; it’s a thoughtfully designed platform where families can trade gently used kids’ clothing. By combining affordability with sustainability, Tiny Market gives quality clothes a second life, helping parents save money and reduce waste—all through an experience that’s as enjoyable as it is functional. This project let me explore usability and the power of visual storytelling to create trust and connection.
Parents face a common challenge: kids outgrow clothes faster than they can be replaced, leaving families with high costs, clutter, and the hassle of coordinating sales on traditional platforms. Many resale sites add to the stress by making the process unnecessarily complex, turning a simple task into an overwhelming one.
The Problem
As the UX designer leading Tiny Market’s app and responsive website, I guided the project from research to high-fidelity prototyping, balancing user needs with an engaging visual design that speaks to the heart of the brand.
My Role
The goal was to design an effortless platform for parents—a space where they can quickly buy and resell kids’ clothing. By including thoughtful features like a built-in scheduling calendar, the platform aims to save parents time, reduce frustration, and make sustainability accessible.
The Goal
Performing interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs, and responsive design.
Responsabilities
User Research Summary
To design a solution that genuinely resonates, I began by stepping into the shoes of busy parents. Through user interviews and empathy maps, I uncovered their motivations and frustrations. Parents saw buying and selling kids' clothing as a smart way to save money and reduce clutter, but existing platforms often turned this practical task into stress. Juggling multiple messages and navigating complicated interfaces made what should be a straightforward process feel overwhelming.
This research was a guiding light, shaping the design to address these pain points while creating a more enjoyable and intuitive experience.
Pain points.
Users lacked a tool to manage their time effectively, such as a scheduling calendar to set availability for pick-ups or drop-offs.
Time Management
Finding specific items, mainly seasonal clothing, was challenging—making it harder for parents to get what their kids need quickly.
Interaction
Overwhelming browsing interfaces on existing platforms made shopping feel like a chore, deterring users from engaging fully.
Experience
Addressing the Pain Points Through Design.
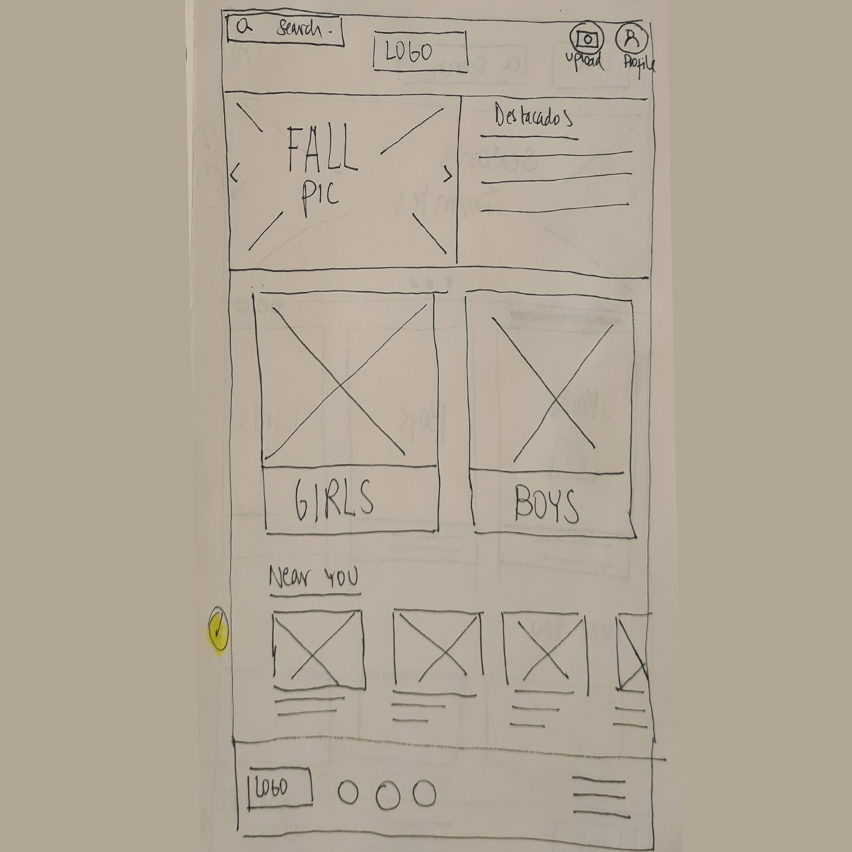
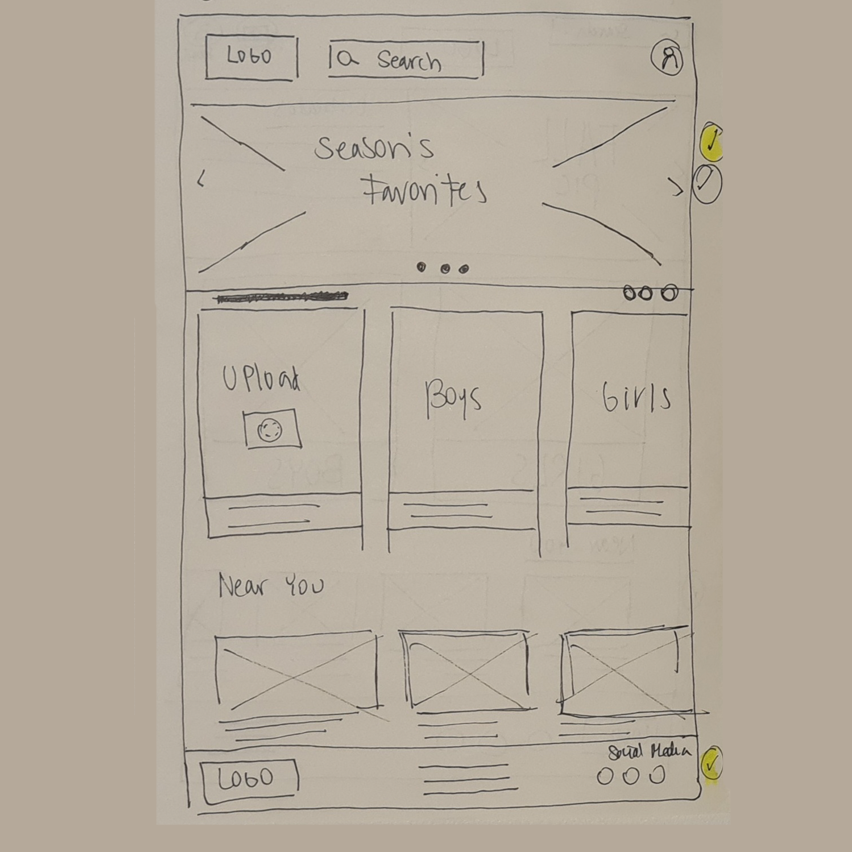
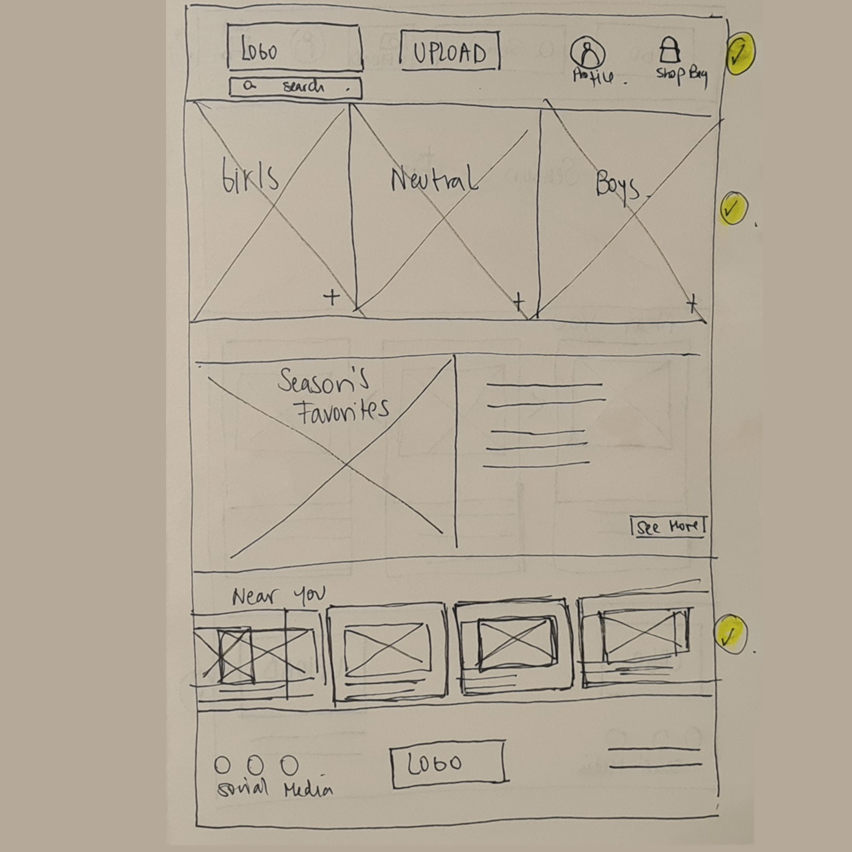
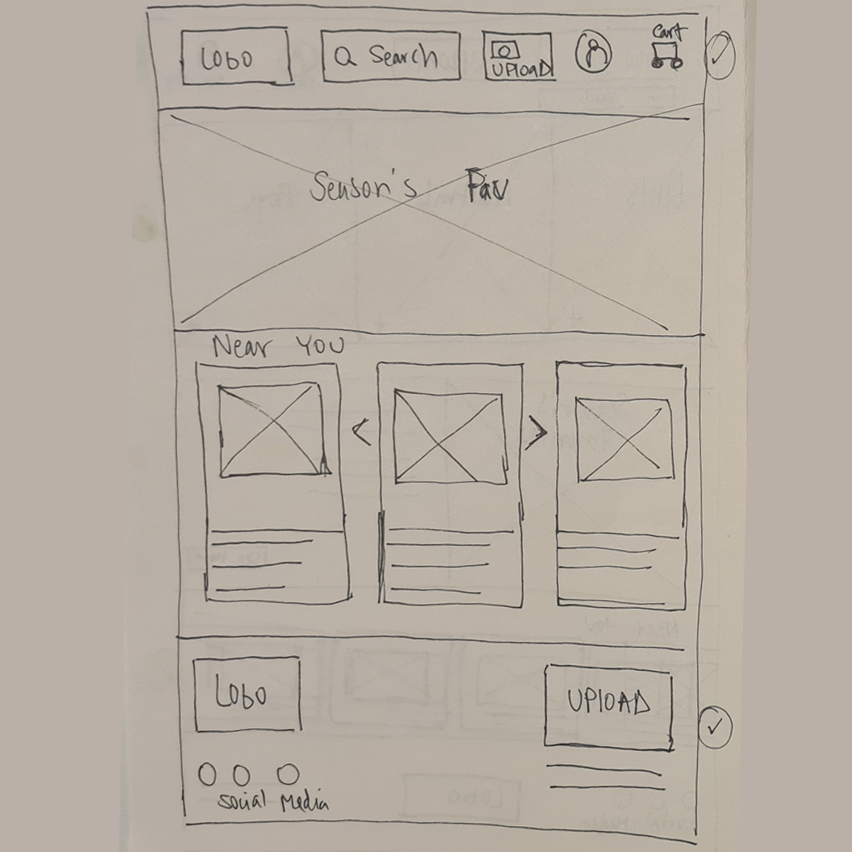
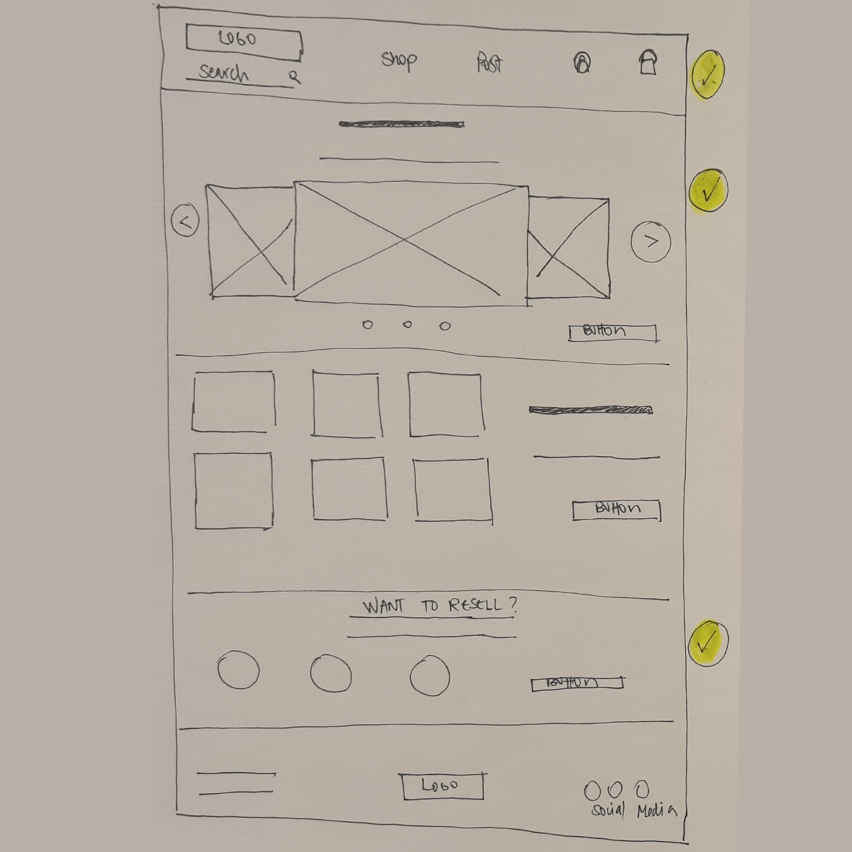
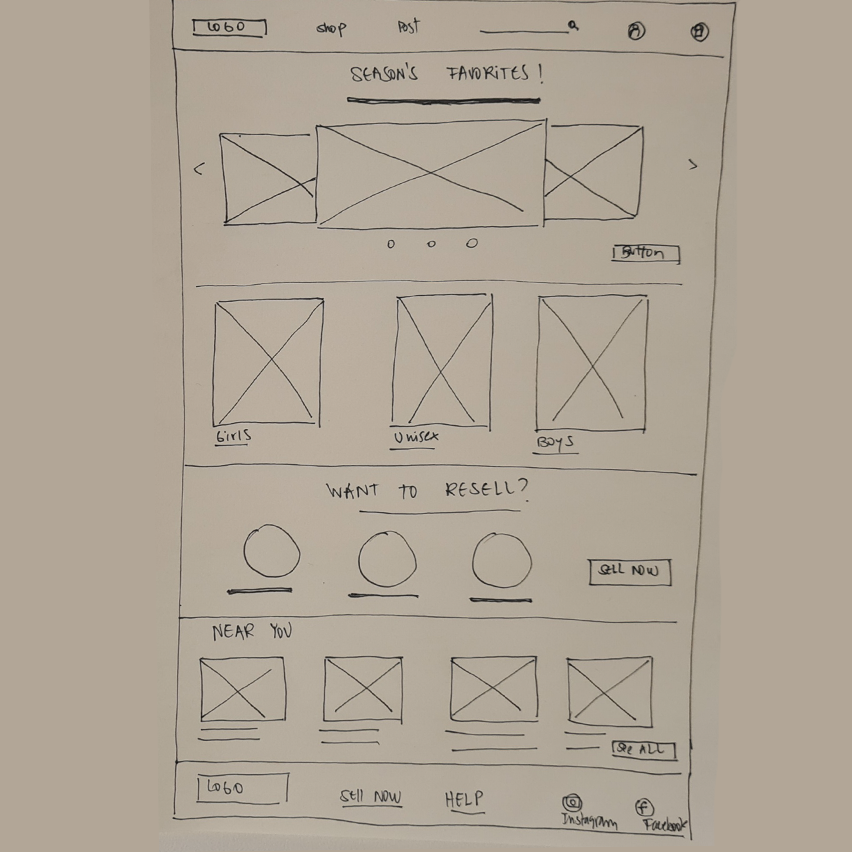
Paper wareframes.
Every great design begins with a sketch. I started with paper wireframes to explore user flows and layouts for Tiny Market. These quick iterations allowed me to map out ideas to create a cohesive experience. Below are snapshots of those early explorations.
High-fi prototype
The high-fidelity prototype reflects the refined journey crafted through user insights and testing. By interviewing five users, I identified key opportunities to simplify and enhance the experience, resulting in a polished design that is intuitive and visually engaging.
Key focus areas:
Clear visual hierarchy: Ensuring every step is easy to follow, from browsing to checkout.
Subtle animations: Adding small but meaningful transitions to guide users and build trust.
Responsive design: Delivering a consistent and enjoyable experience across devices.
The video below demonstrates how Tiny Market’s design comes to life, making every step—from finding the perfect outfit to scheduling a pickup—seamless and stress-free.